zrender-inspector
| English | 简体中文 |
🔧 ZRender element inspector, which can be used to assist the development of debugging.
This tool provides a way similar to the DOM structure of the Element tag debugging page in ChromeDevtools to inspect ZRender elements, and also provides some similar document.querySelectorAll() APIs to query and select ZRender elements globally.

Usage
npm
npm install -D @wang1212/zrender-inspector
Refer to the usage of esm format below.
cdn
// umd
<script src="path/to/bundle.umd.min.js"></script>;
const inspectorIns = zrenderInspector.Inspector.inspect(zrIns, config?);
// or
const inspectorIns = new zrenderInspector.Inspector(zrIns, config?);
// esm
import { Inspector } from 'path/to/bundle.esm.min.js';
const inspectorIns = Inspector.inspect(zrIns, config?);
// or
const inspectorIns = new Inspector(zrIns, config?);
new Inspector()
new Inspector(zrIns, config?)-
parameter
name type optional default description zrIns ZRenderTypeZRender instance config { highlightCSS?: string; }true config.highlightCSS stringtrue Element highlight style cssText
For example, to debug the echarts chart library:
const chartIns = echarts.init(dom);
chartIns.setOption(option);
const inspectorIns = new Inspector(chartIns.getZr(), {
highlightCSS: 'background-color: yellow; opacity: 0.25;'
});
// Enable mouseover highlighting to inspect elements
inspectorIns.hoverHighlightEnable = true;
inspect element
By default, when the mouse hovers over an element that can respond to an event, some information about the element will be printed in Console of ChromeDevtools via console.debug(), but the element will not be highlighted.
hoverHighlightEnable
- type
boolean - default
false
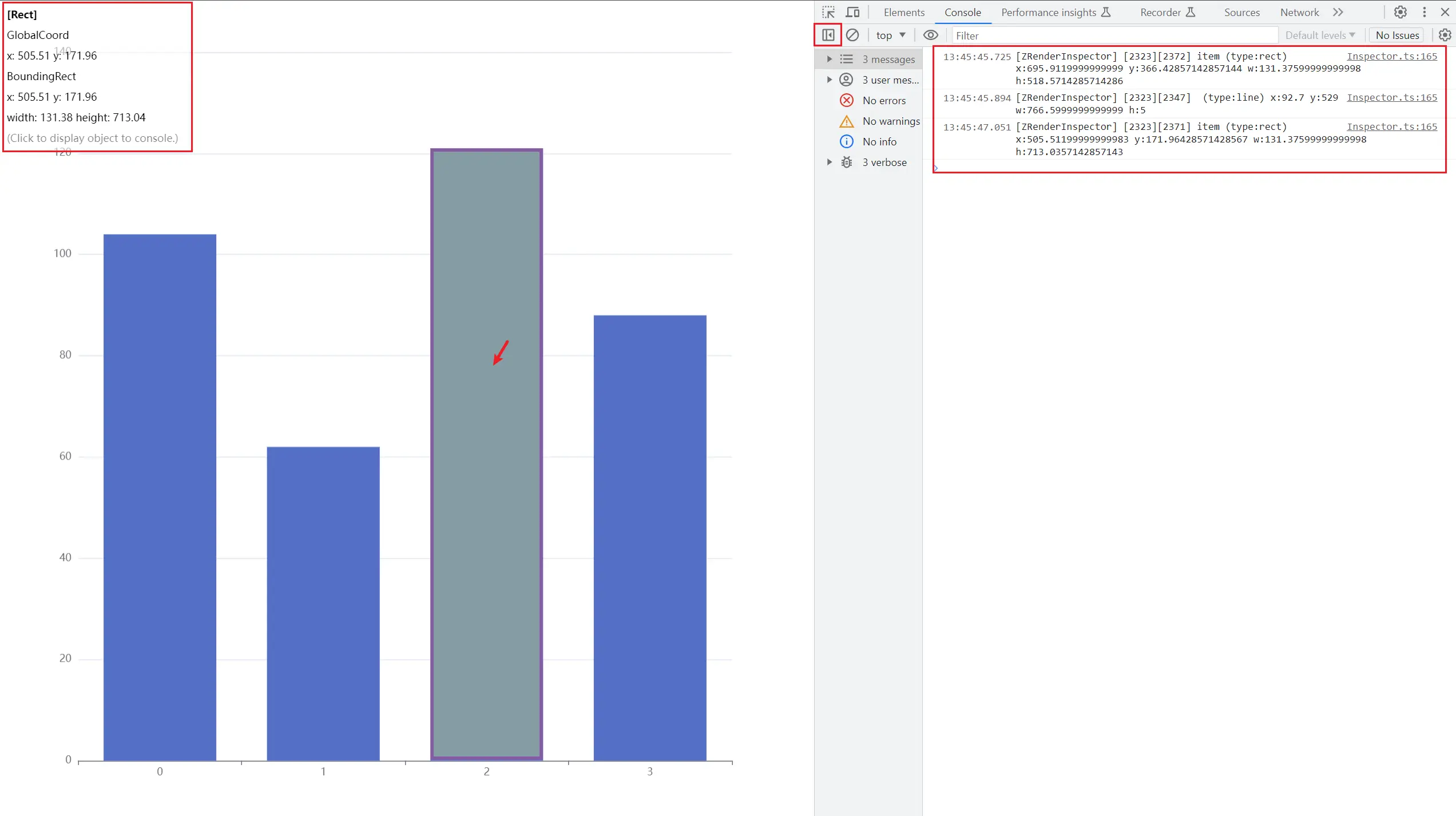
Whether to enable the mouse hover highlight element. When set to true, when the mouse hovers over an element that can respond to an event, it will be highlighted, and some element information will be displayed in the upper left corner of the screen. Click on the highlighted element to print the element instance in ChromeDevtools Console (via console.dir()).
inspectorIns.hoverHighlightEnable = true;
debugLogger
- type
(el: Element) => string
Set the log content printed by console.debug().
By default it is:
[zrIns.id][el.id] el.name (type:el.type) X: Y: W: H: x: y: w: h:
disableAllElementSilent()
disableAllElementSilent()
When the element is set with the silent: true attribute, it will not respond to mouse events. For debugging convenience, you can force the silent attribute of all elements to be set to false.
inspectorIns.disableAllElementSilent();
query element
querySelectorAll()
querySelectorAll(selector): Element[]-
parameter
name type optional default description selector stringelement selector -
return
name type description elements Element[]A collection of all elements that match
Query the collection of all matched elements according to the element attributes.
Among them, selector can specify the attribute key-value pair of the query target element, and supports multiple attributes:
// Query all rectangle (Rect) type elements
const elements = inspectorIns.querySelectorAll('type=rect');
// Query all rectangle (Rect) type elements with red fill color
const elements = inspectorIns.querySelectorAll('type=rect,style.fill=#f00');
querySelector()
querySelector(selector): Element-
parameter
name type optional default description selector stringelement selector -
return
name type description element Elementthe first element that matches
Query the first matched element according to the element attribute.
getElementById()
getElementById(id): Element-
parameter
name type optional default description id stringElement idattribute value -
return
name type description element Elementthe first element that matches
Query the first matching element based on the element’s id attribute.
getElementsByName()
getElementsByName(name): Element-
parameter
name type optional default description name stringElement nameattribute value -
return
name type description elements Element[]A collection of all matched elements
Query the set of all matching elements according to the name attribute of the element.
Development
-
Development mode
npm run dev # or $ npm run esbuild-dev -
Development mode (web server)
npm run dev-serve # or $ npm run esbuild-dev-serve -
Run test
npm run test -
Build bundle
npm run build -
Build Html documents from Markdown documents
npm run build:docs-html
See the scripts field in package.json for more commands.
Bundle
Run npm run build, the following bundles will eventually be generated.
types/
build/
├── bundle.esm.js
├── bundle.esm.min.js
├── bundle.umd.js
└── bundle.umd.min.js
Will also generate the corresponding sourcemap file.
Development Guidelines
Git Commit Message Format
Adopt community commit format best practices:
# Before
git commit
# Now
npm run commit
This constraint relies on tools commitizen and commitlint provided by the community.
npm publish
The version management of this module adopts the specifications recommended by the community Semantic Versioning. Follow version changes and maintain a CHANGELOG.md(Learn why).
# Update version and generate changelog before publishing to npm repository
npm run release
# Or, preview
npm run release -- --dry-run
# Then publish to npm, if yes is not selected when auto-publishing to npm
npm publish # npm publish --access public
These jobs are done with the help of release-it tool provided by the community.
License
MIT.

